| ☰ See All Chapters |
Passing data to react components using props
props are the properties passed to components via HTML attributes. In a function component, props is all it gets passed, and they are available by adding props as the function argument. In a class component, props are passed by default. There is no need to add anything special, and they are accessible as this.props in a Component instance.
props in function component
demo.component.js
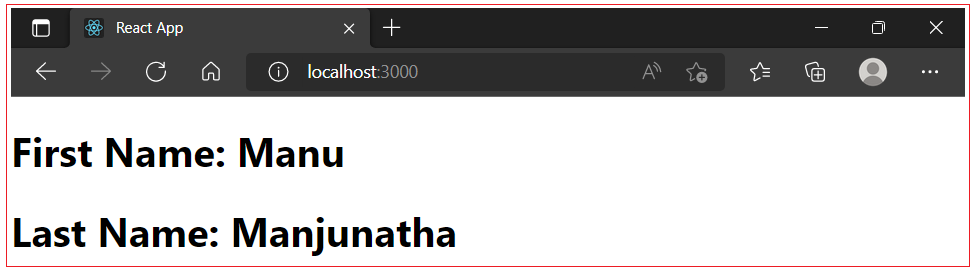
function DemoComponent(props) { return ( <div> <h1>First Name: {props.firstName}</h1> <h1>Last Name: {props.lastName}</h1> </div> ); }
export default DemoComponent; |
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import DemoComponent from './components/demo.component'; import reportWebVitals from './reportWebVitals';
ReactDOM.render( <React.StrictMode> <DemoComponent firstName = "Manu" lastName="Manjunatha"></DemoComponent> </React.StrictMode>, document.getElementById('root') );
reportWebVitals(); |


props in class component
demo.component.js
import React from 'react';
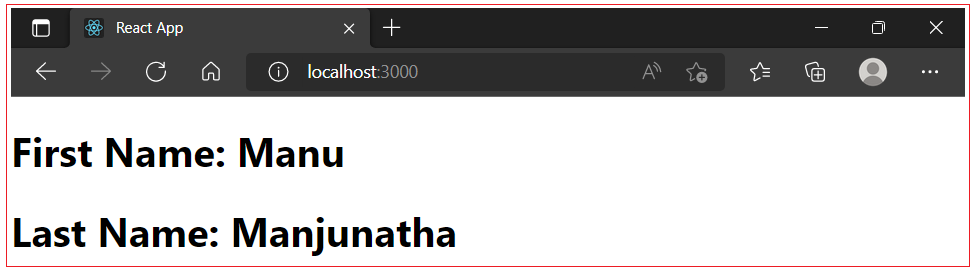
class DemoComponent extends React.Component { render() { return ( <div> <h1>First Name: {this.props.firstName}</h1> <h1>Last Name: {this.props.lastName}</h1> </div> ); } }
export default DemoComponent; |
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import DemoComponent from './components/demo.component'; import reportWebVitals from './reportWebVitals';
ReactDOM.render( <React.StrictMode> <DemoComponent firstName = "Manu" lastName="Manjunatha"></DemoComponent> </React.StrictMode>, document.getElementById('root') );
reportWebVitals(); |


Passing data from one component to another component
demo.component.js
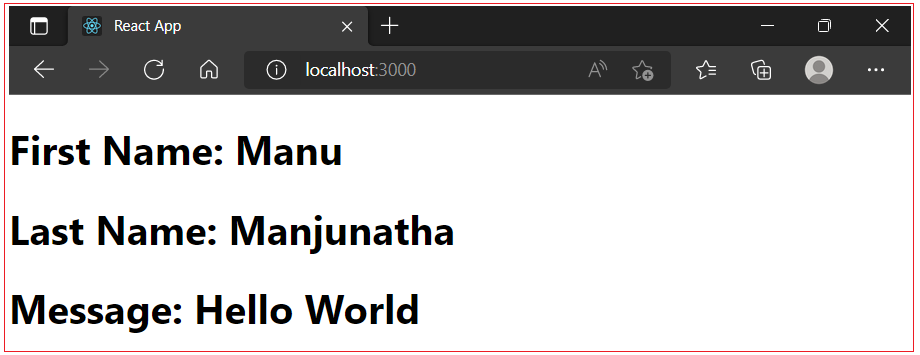
import HelloComponent from './hello.component'; function DemoComponent(props) { return ( <div> <h1>First Name: {props.firstName}</h1> <h1>Last Name: {props.lastName}</h1> <HelloComponent message = "Hello World"></HelloComponent> </div> ); }
export default DemoComponent; |
hello.component.js
function HelloComponent(props) { return ( <div> <h1>Message: {props.message}</h1> </div> ); }
export default HelloComponent; |
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import DemoComponent from './components/demo.component'; import reportWebVitals from './reportWebVitals';
ReactDOM.render( <React.StrictMode> <DemoComponent firstName = "Manu" lastName="Manjunatha"></DemoComponent> </React.StrictMode>, document.getElementById('root') );
reportWebVitals(); |


All Chapters

